ワードプレスのサイトやブログで、全記事の一覧ページがあれば、ユーザにとって便利です。加えて、検索エンジンに対してもサイトマップとして認識してもらえればアクセスの改善につながります。
ある程度、記事数が増えてきたワードプレスのサイトには、サイトマップページを設定することをおすすめします。
この記事では、とても簡単にサイトマップを設定できるプラグインの導入手順と設定について解説していきます。
記事一覧ページ(サイトマップ)を設定する手順
WordPressに記事一覧ページ(サイトマップ)を設定するためには、次のような手順が必要です。
- プラグインPS Auto Sitemapのインストール
- 固定ページの作成
- プラグインPS Auto Sitemapの設定
順番に解説します。
1.プラグインPS Auto Sitemapのインストール
まずPS Auto Sitemapをインストールします。
PS Auto Sitemapは、固定ページに記事や固定ページのリンク一覧を出力するプラグインです。
特定のカテゴリやページだけ非表示にしたり、一覧表示のデザインを切り替えたりというカスタマイズができる便利なツールです。
管理画面の[プラグイン]-[新規追加]から、PS Auto Sitemapを検索し、インストール、有効化します。
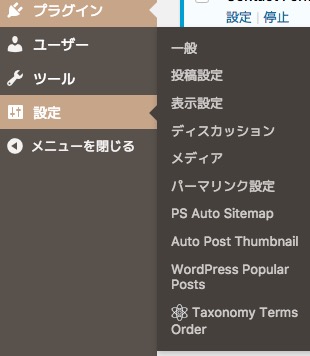
有効化すると、[設定]のメニューの中に、設定用のリンクが表示されるようになります。

2.固定ページの作成
サイトマップを表示させたい記事を作成し、その記事のIDを確認します。

固定ページの編集画面のときにURLの中に含まれる post.php?post=xxx&action=edit の「xxx」の部分の数字が記事のIDになります。
記事本文にテキストモードで、次の一行を記述します。
<!-- SITEMAP CONTENT REPLACE POINT -->3.プラグインPS Auto Sitemapの設定
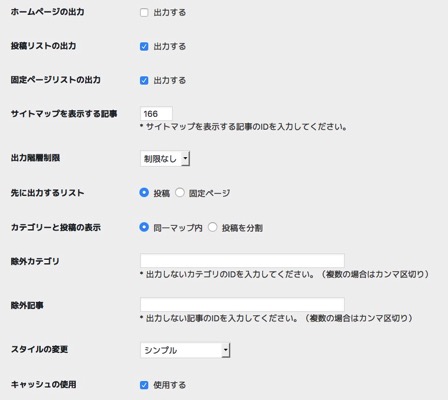
[設定]メニューからプラグインの設定を行います。
サイトマップに、サイトトップページの表示は不要だったので、「ホームページの出力」のチェックを外しました。
上で確認した、固定ページの記事IDを「サイトマップを表示する記事」の項目に記入します。
「スタイルの変更」で、一番すっきりした見栄えに感じた「シンプル」を選択しました。
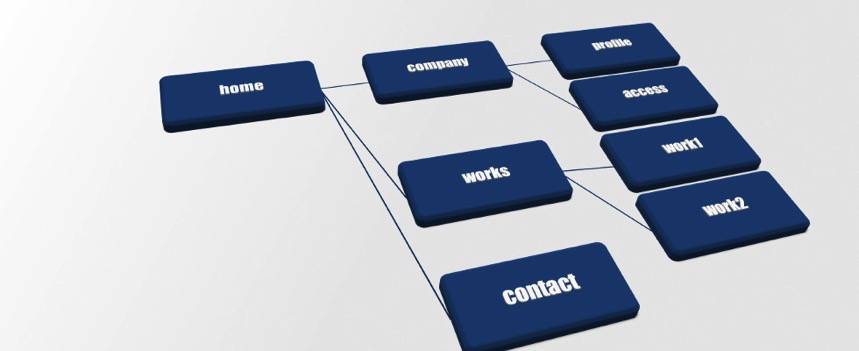
当サイトでは、以下のようなサイトマップページが設置できました。
サイトマップ
以上、WordPressに全記事一覧ページ(サイトマップ)を作成する手順と、プラグインPS Auto Sitemapの使い方の紹介でした。
参考にしていただければ幸いです。