(この記事は作成中です)
ブログテーマ・Simplicityを改造して、シンプルなコーポレートサイトを作成する手順をご紹介していきます。
サンプルのサイトはこちらです。
>>サンプルサイトを見る
目次
デモサイトの特徴と設計
今回作成するサンプルサイトは、トップページを中心にカスタマイズを行い、トップ以外の下層ページは、できる限りSimplicityの標準機能だけで運営できることを目的としています。
主な特徴
- Simplicityの機能をできるかぎり利用する
- レスポンシブ(スマホ最適化)機能を活用
- グローバルナビゲーションのボタンは5つ
- 左をメインカラム、右をサイドバーにする
- アイコン画像は、Font Awesomeアイコンを使い、画像作成の手間を削減
サイトの構成
サイトのページ構成は次のとおりです。
- トップページ
- 事業内容
- 会社案内
- お知らせ
- お知らせ詳細(投稿記事)
- お問い合わせ
カスタマイズを行う前の準備
Simplicityのテーマ本体とカスタマイズするための子テーマをインストールします。
インストールするSimplicityのバージョン
この記事の掲載時点で、Simplicityのバージョン2.1安定板を使用しています。
テーマのダウンロードとインストール手順は、次の公式サイトを参照ください。
Simplicity2のダウンロードについて
子テーマの名称変更と有効化
Simplicity本体のインストール後、子テーマをダウンロードします。
ダウンロードしたzipファイルを解凍すると、「simplicity2-child」というフォルダが作られます。
このままサーバのテーマフォルダにアップロードしても問題ありませんが、他の子テーマをアップするときに重複しないように、今回は「samplecorp」というフォルダ名に変更します。
次に変更したフォルダ内のstyle.cssをテキストエディタで開き、次のように書き換えてテーマ名を変更しておきます。
/*!
Theme Name: サンプルコーポレーション
Template: simplicity2
*/以上でフォルダごと、サーバのテーマフォルダへアップロードすると「サンプルコーポレーション」という名前で、新しいテーマが管理画面で選択できるようになるので、有効化しておきます。

カスタマイズメニューの設定
次に、管理画面上で、Simplicityの必要な設定を行います。左サイドメニューの「外観」-「カスタマイズ」へと進みます。
サイトタイトルとキャッチフレーズの編集
カスタマイズの基本情報メニューで、ヘッダーに表示するサイト名とキャッチフレーズを編集します。
ここで編集した内容が、サイトタイトル、サブタイトルとして反映されます。
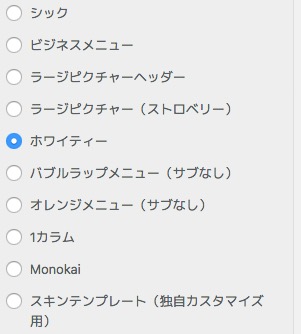
スキンの選択
色やレイアウトは、あとでCSSスタイルシートで設定していくので、ここではできる限りシンプルなスキン「ホワイティー」を選択します。


以上が、カスタマイズメニューでの設定です。
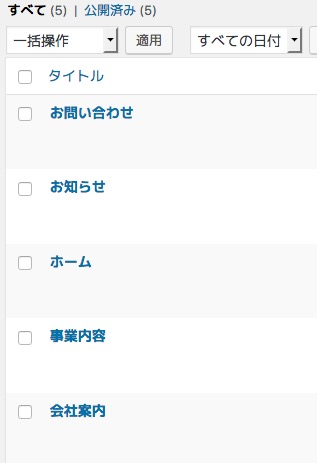
固定ページの作成
次のとおり5ページの固定ページを新規追加します。
中身はいまのところ空でかまいません。

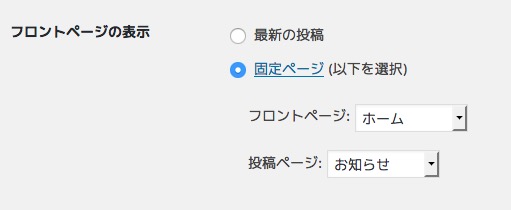
フロントページとお知らせ一覧ページの設定
標準の設定では、最新記事10件がトップページに表示されます。「設定」−「表示設定」からフロントページの表示を変更し、トップページとお知らせ一覧ページを設定します。

グローバルナビメニューの設定
外観 – メニューから 任意の名称で、メニューを新規登録し、固定ページを選択します。
5つのメニューを登録後、「テーマの位置」のヘッダーナビをチェックします。
これでグローバルナビメニューが表示されます。
ヘッダーとメニューのデザイン調整
PCサイトのヘッダーとグローバルメニューを調整するため、CSSを追加していきます。
子テーマフォルダの style.css に以下を追加しました。
/*ヘッダー部分の背景色*/
#header{
background-color: #3498DB;
}
/*サイトタイトルの文字色*/
#site-title a{
color: #fff;
}
/*キャッチフレーズの文字色*/
#site-description{
color: #ECF0F1;
}
/*ナビ部分の背景色、ボーダーの調整*/
#navi{
background-color: #2980B9;
border: none;
}
/*ナビボタンの文字色、ボーダーの調整*/
#navi ul li a{
color: #fff;
border-left: 1px solid #3498DB;
}
/*ナビボタンの最後、ボーダーの調整*/
#navi ul li:last-child a{
border-right: 1px solid #3498DB;
}
/*ナビボタンのhoverの背景色*/
#navi ul li a:hover{
background-color: #2C3E50;
}
/*ナビボタンの幅指定*/
#navi ul > li{
width: 20%;
text-align: center;
}
上記の設定により、PCのヘッダー部分のデザインが整いました。

トップページの作成
次にトップページのコンテンツ部分を作成していきます。
普通のブログから、企業のホームページらしく見せるためのレイアウト変更となります。
(この記事は作成途中のため、順次更新していきます。)
